Schema markup is the latest development in SEO. It is the most powerful form of SEO and its importance continues to grow. Schema markup brought revolutionary collaboration between the popular search engines which made it easier to identify and search specific information on the websites.
Since, schema markup is not that much popular so usually you can see it on tech-savy’s websites. So, this article discusses the concept of Schema markup and how is it useful for your website to boost your SEO.
What is Schema Markup?
Schema markup is a semantic vocabulary that makes it easier for the search engine spiders and parsers to explicate the information on your web pages very effectively and delivers the informative results to your users based on search queries.
It is not a markup language or protocol, it is the collection of Microdata markup vocabulary explained and organized on the official website. Schema.org is officially supported by Google, Bing, Yahoo! and Yandex.
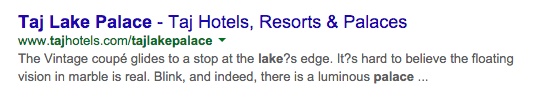
Schema markup helps you to tell your search engines what a specific type of content on your website is. For an example, the below screenshot is the Google search result without Schema markup:
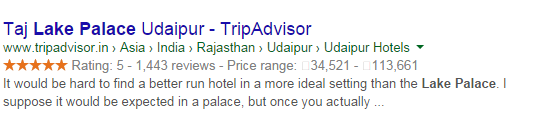
 On the other side, here’s an example of local business that has markup on its ratings and price range. The rich snippet looks like below screenshot:
On the other side, here’s an example of local business that has markup on its ratings and price range. The rich snippet looks like below screenshot:

In the above screenshot, the schema markup told the SERP to display ratings, reviews and price range of the Taj Lake Palace Hotel which is very helpful for all the users who will make search for this hotel.
Why Schema Markup is important?
Schema Markup helps your website to get better rank and drive more traffic. According to Searchmetrics, over one-third of the keywords in Google search results include Schema snippet. Searchmetrics also analyzed that average ranking of domain without schema markup is 25. And sites which are using Schema ranked on an average four positions better than sites without schema.
Schema markup is not only to boost your SEO but also important for the visitors on your website. If they get more details in their search results then they’ll be able to make more informed choice.
For example, if you’re a retailer and selling your products online then Schema markup is more advanced way to display the information to your users so that they’ll be able to take purchase decision before even clicking to your site.
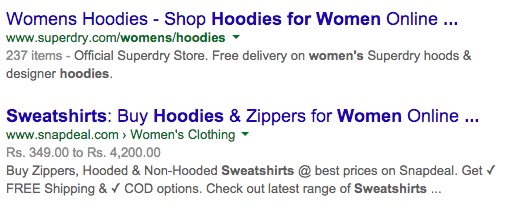
If you search for any cloths online then you get the information such as no. of items and price range all within the SERPs.

Benefits of Schema Markup
Adding schema on your website has lots of benefits like:
1. Grab users attraction
Schema markup displays better results in comparison to your competitors which grabs your visitors attraction. This will result in more visitors on your website and also improve search engine ranking. Schema markup is mainly invented for users so that user can see in the SERPs what your website is all about.
2. Potential CTR increase
Schema markup will increase click through rates and reduces bounce rate because specific information is available on the page before clicking on it.
3. Provide quality result
Schema markup offers the result that are very closer to user specification. It gives informative result to users so that they will be able to think before clicking on the page.
Our WordPress themes also has built in Schema markup functionality which gives appropriate and specific results to all visitors and improves search engine ranking.
How to implement Schema Markup?
To generate a schema markup structure, there is a simple generator called Microdata Generator that allows you to input basic information and convert this information into schema.org markup structure.

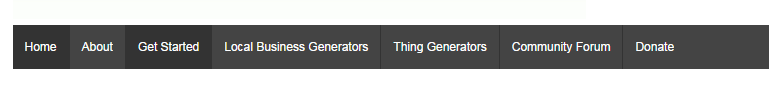
Click on Get Started button and it will take you to the page where you have to select your type. You can either select Local Business Generator or Thing Generator.

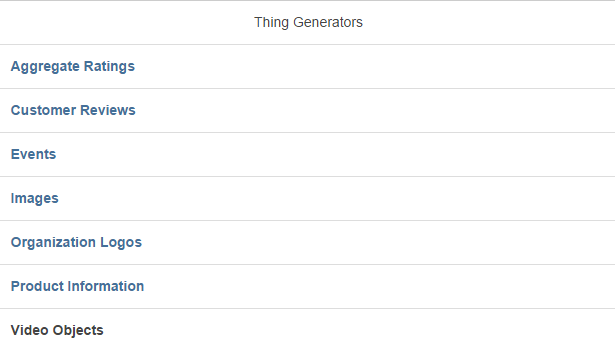
Once you click on your type, you’ll see the list of generators like below screenshot:

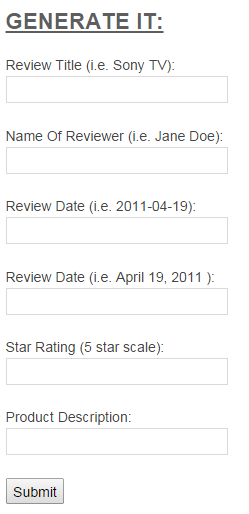
Select what you want to markup from the above list. Once you select what you want to markup, you’ll see the form like this:

Here in the above screenshot I select review to markup. Fill this form and click on Submit button. This will generate HTML. Now paste this HTML in your web page. This will generate Schema markup structure on your website which further results in better search engine ranking and generate more traffic on your website.
This is how you can implement schema markup on your website. I hope this article gave you complete information about Schema markup. Now its your time to learn and implement Schema markup to improve your search results.