
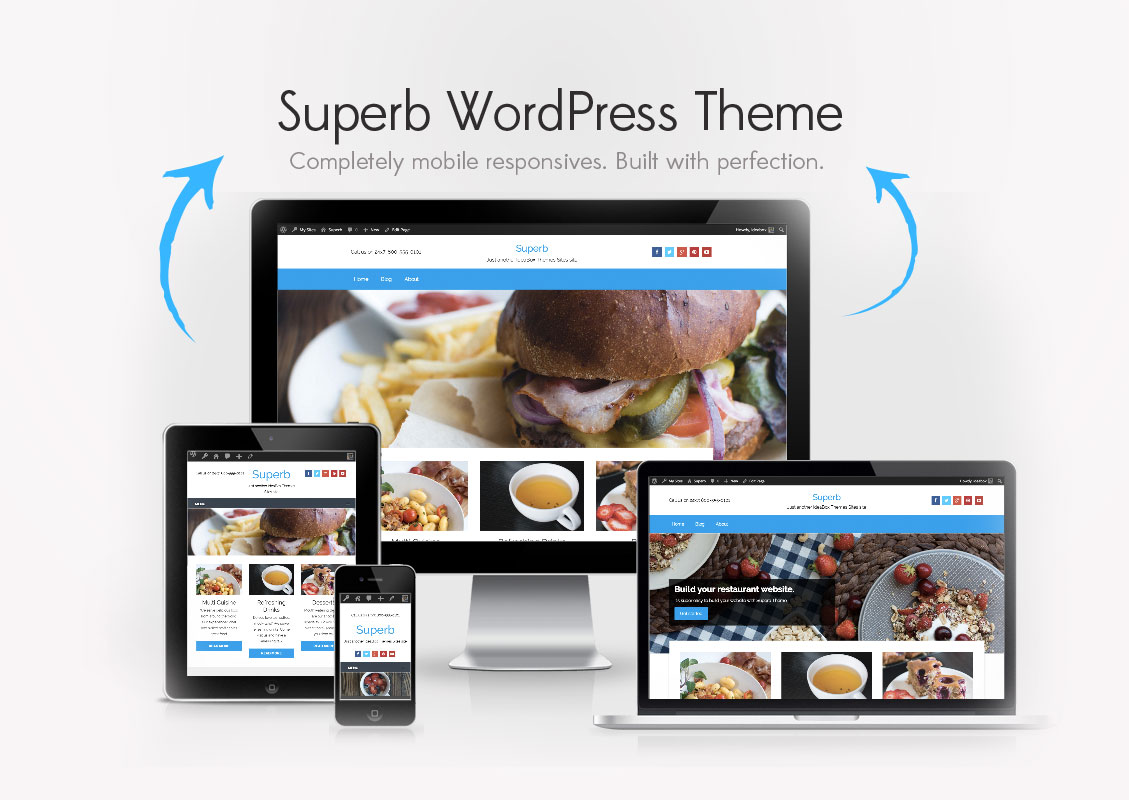
Superb Theme is our flagship theme especially designed for hotels, restaurants and business websites. It is a responsive and flexible theme that gives an amazing look to your website. Superb Theme allows you to showcase your products, services, images and videos on the home page. This theme makes the home page of your website very attractive, cool and eye-catchy.
Some of the important features of Superb Theme are:
- 1-click install.
- Multiple color schemes.
- Line customization.
- Mobile responsive design.
- Featured Video.
- Line content editing and many more.
You can see full feature list of Superb Theme from here.
But it is also very important for you to know more about Superb theme and how to use this theme to build a perfect business website. So here is our quick guide that will help you to build a business website with Superb Theme.
How to install Superb theme ?
Since Superb Theme is a premium theme, you will need to purchase this theme. You can purchase Superb WordPress theme from here.
Once you purchased the theme, simply upload the theme to your website. You can also see our previous post to upload theme on your website. Once you activate this theme, you can see it exactly on your site as you see on the demo site.
How to customize Superb Theme?
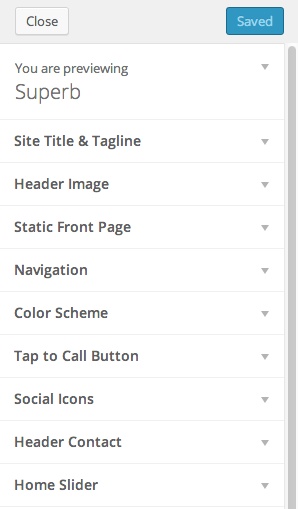
Superb Theme is very easy to use and you do not need to spend endless hours in figuring out how to use this theme. There is no need to go back to the WP Admin area to create your website again. To customize the theme, click on Appearance >> Customize. You’ll see sidebar panel on the left side of your website like below screenshot:

In this sidebar you’ll see unlimited options to customize the theme. This sidebar panel offers you Live Customization feature which means the changes you make to Superb theme will be visible on your site simultaneously. We’ll describe each and every option present in sidebar to make the customization of this theme easier for you.
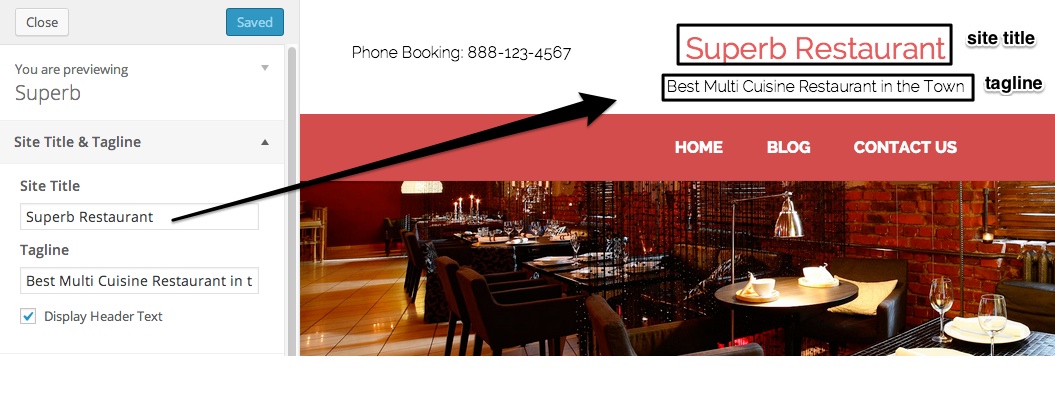
1. Site Title and Tagline
In this section you’ll give title and tagline to your website. Once you set you site title and tagline you’ll see the result like below screenshot:

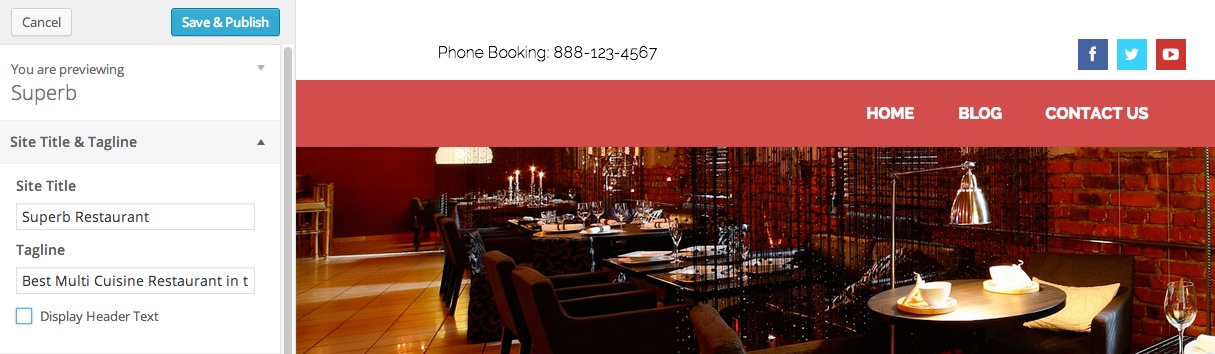
There is one more option called Display Header Text in this section. Once you unchecked this option, title and tagline will disappear from your site like this:

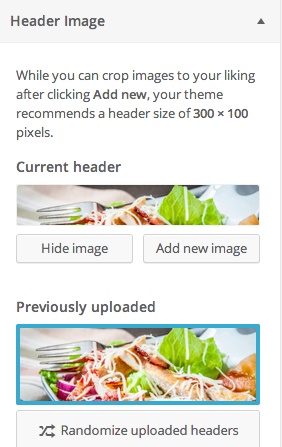
2. Header Image

You can also set Header image on your website with this theme. Simply click on Add New image button and select the image you want to set as a header image. The theme allows an image of 300 X 100 pixels and also an option to crop the image. Once you set the header image you’ll see the result like below screenshot:

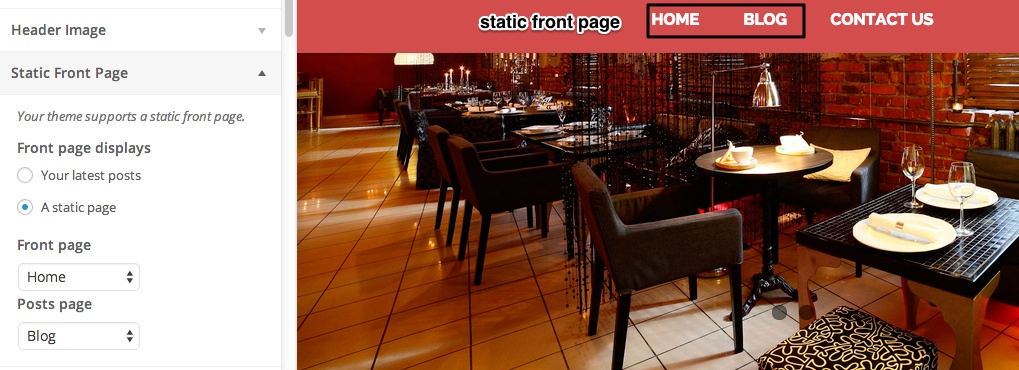
3. Static Front Page
By default, WordPress displays your most recent post on the front page of your website. Superb theme offers you an option to set static front page on your website. In this section you’ll see two options: Your latest posts and A static page.

If you select Your latest posts option, then it will display your most recent post in reverse chronological order on the front page. If you select A static page option, it will give you two options: Front Page and Posts page.
In these two option you’ll see a drop down menu from where you can select your front page and post page. You can give Home as your front page and blog as your posts page as shown in the above screenshot. When you do this your most recent posts will display in the blog section.
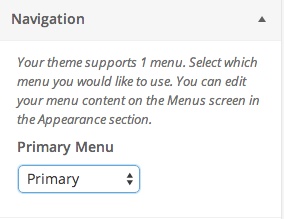
4. Navigation
In this section you can select what menu you would like to display on your home page. You can select your menu by using drop down menu.

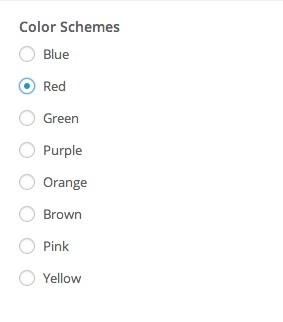
5. Color Scheme
 Superb theme offers you 8 different colors: blue, red, green, purple, orange, brown, pink and yellow. You can select any color that suits your business identity. These Multiple color scheme feature makes your website attractive. We select red color for our demo site and our site looks like below screenshot:
Superb theme offers you 8 different colors: blue, red, green, purple, orange, brown, pink and yellow. You can select any color that suits your business identity. These Multiple color scheme feature makes your website attractive. We select red color for our demo site and our site looks like below screenshot:

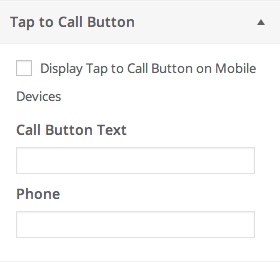
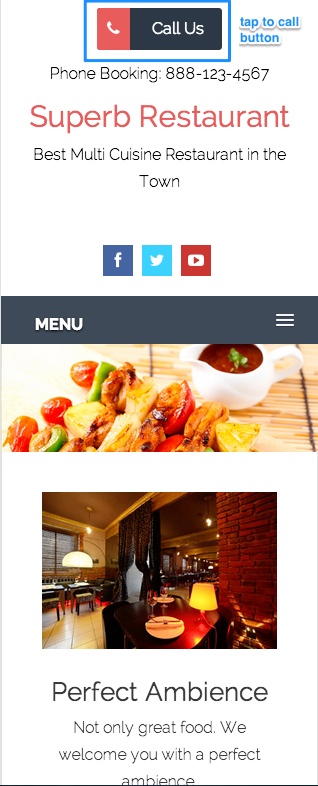
6. Tap to Call Button

This section is mainly for mobile devices. You can give any call button text and the phone number so that your customer can call you in case of any enquiry. To display this option on the mobile devices, you’ve to checked in Display Tap to Call Button on Mobile option. Once you filled all the fields in this section, you’ll see the result like below screenshot:

7. Social Icons
![]()
You can display various social icons in the bottom and at the top right corner on the home page of your website. The theme offers you various social icons like Facebook, Twitter, Google plus, Pinterest, GitHub and YouTube. To display these social icons, simply enter the URL of all these social sites and save them. You’ll see the result like below screenshot:
![]()
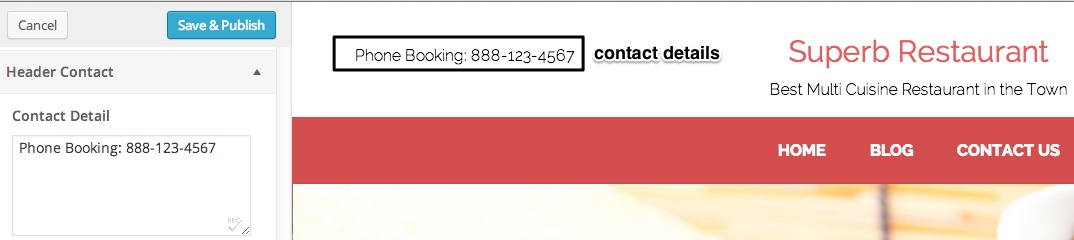
8. Header Contact
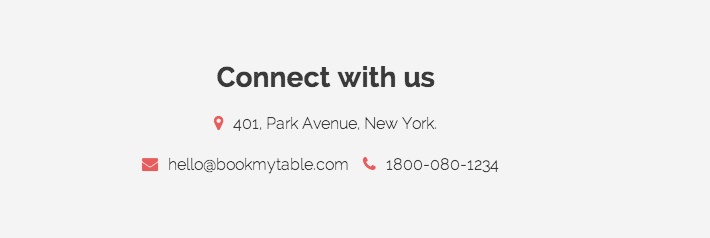
You can add your contact details on your website that will display on the top of the home screen like below screenshot:

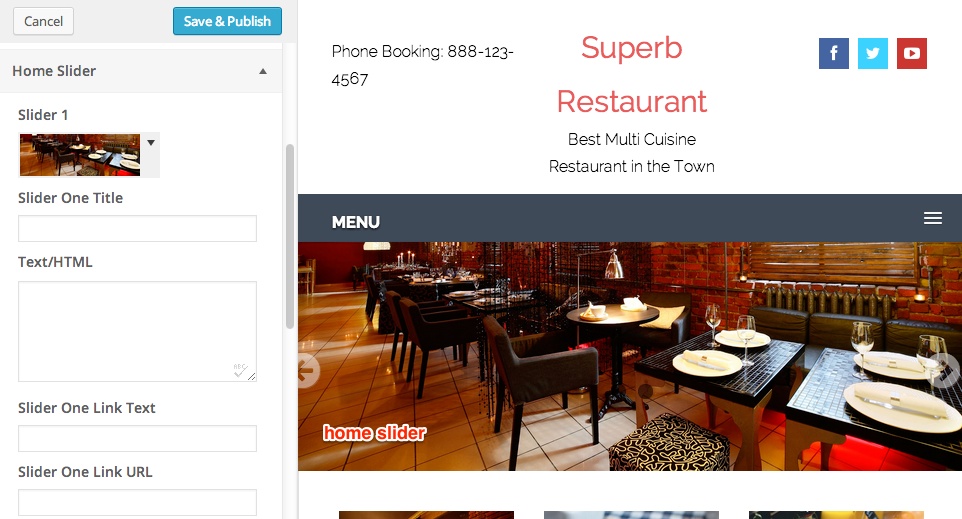
9. Home Slider
Superb Theme allows you to add slider on the home page of your website. You can edit home slider according to you and without any limitations. Theme allows you to add maximum 5 images in the slider. You can add Title, description and link to any of the image in the slider.

In the above screenshot you can see one option called Text/HTML just below the Slider Title. In this area you can either write a text to give description to your image or you can use HTML tags like <strong>, <p>,<a> etc.
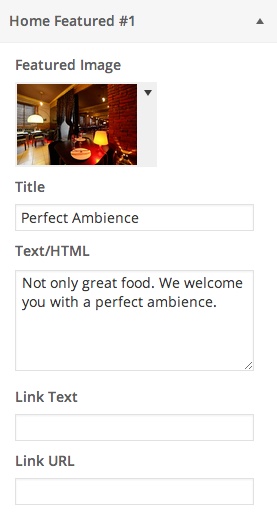
10. Home Features Settings
 You can also set a featured image on the home page of your website to show your customers what are you offering. This theme offers you three featured image sections where you can add title, description, link text, or URL to your images.
You can also set a featured image on the home page of your website to show your customers what are you offering. This theme offers you three featured image sections where you can add title, description, link text, or URL to your images.
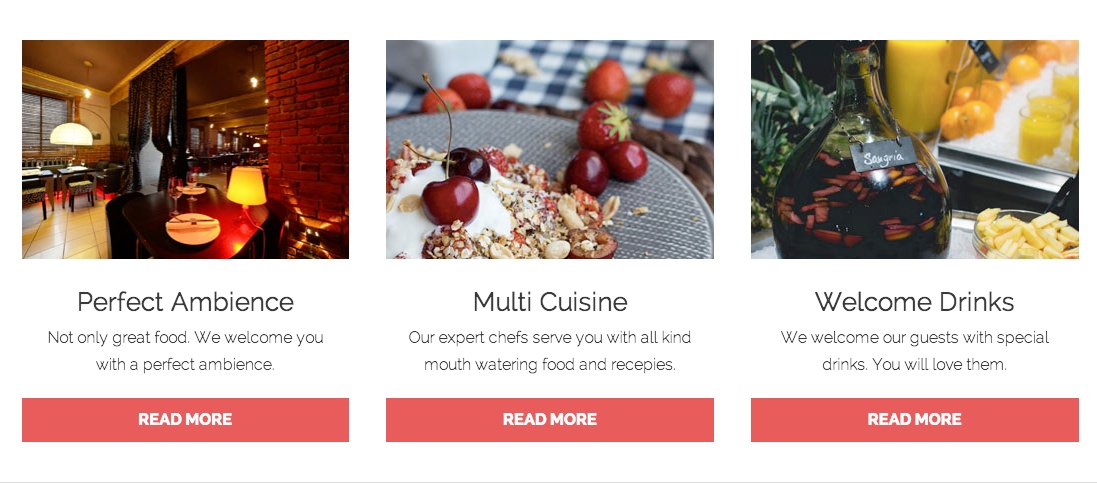
This will result you like below screenshot:

You can also hide this by check in the Hide Home feature Sections option.
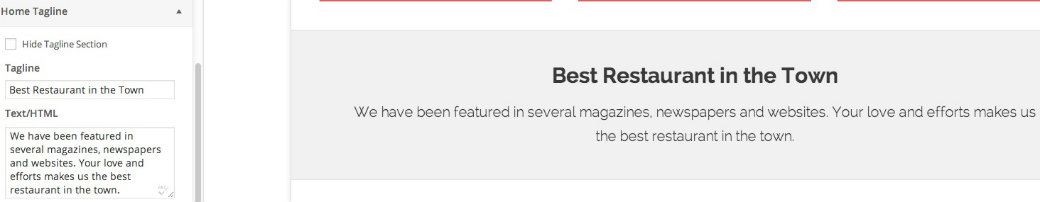
11. Home Tagline
Superb theme allows you to add one line description of your website with Home Tagline option. Simply add the tagline and description and it will display on your website like below screenshot:

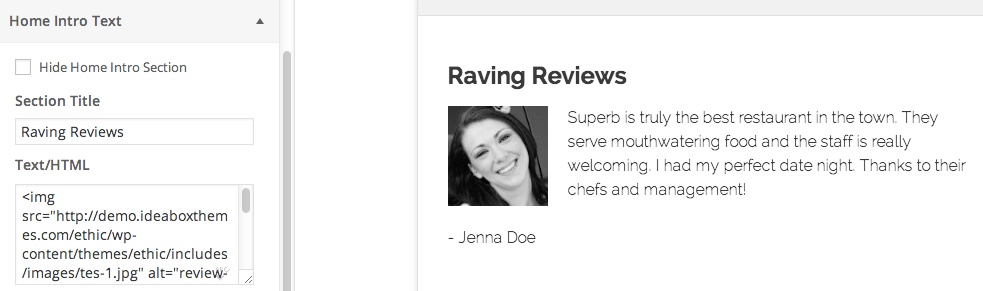
12. Home Intro text
In this section you can give some more information about your services and products or you can add reviews to this section. Simply give title to the section and add text or HTML tags like this:

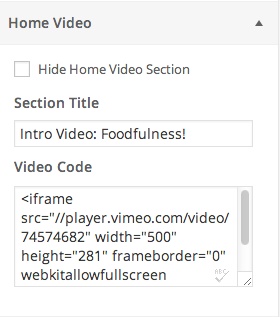
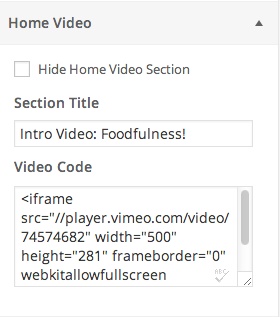
13. Home Video Text
You can explain about your product and services through video. The theme allows you to embed a video on the home page of your website.

Simply add title and embed the video according to you. To embed the video you need to paste the code in Video code section. This will embed a video on your home page.

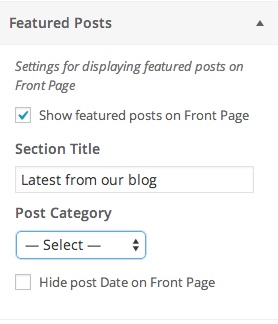
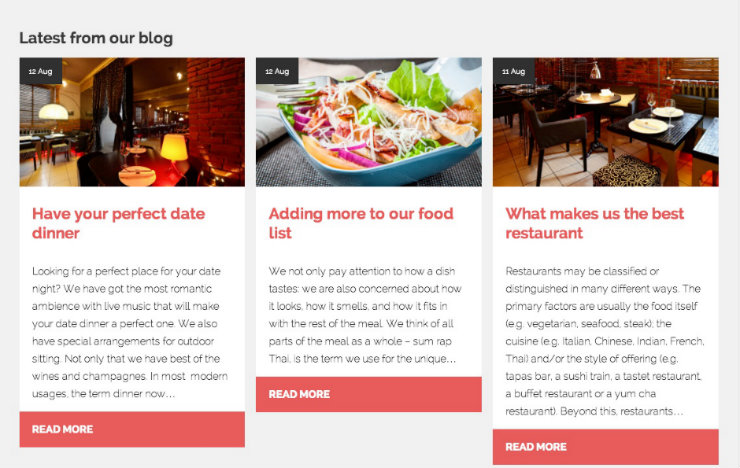
14. Featured Posts

In this section you can add or remove featured posts on the home page of your website. Simply add the title of this section and add the post. You can also display posts according to the categories.

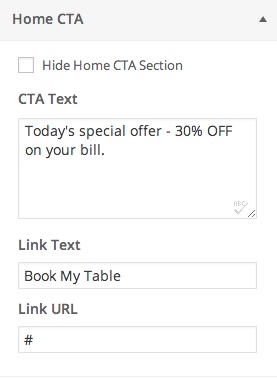
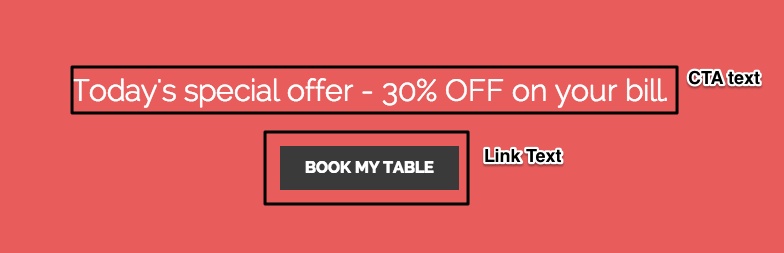
15. Home CTA

In this section you can add instruction to your customer to provoke intermediate response. You can add any CTA text and link text of your choice.

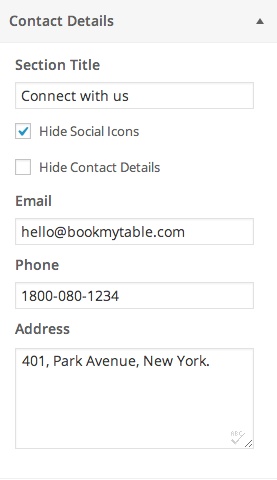
16. Contact Details

You can show your contact details on the home page of your website. To add contact details, simply add the title of this section and display the details like social icons, email, Phone and Address.

17. Contact Form
To add a contact form on the home page, add the title of the section and paste the shortcode of the contact form in the Contact Form Shortcode section. You can use any contact form plugin like Contact form 7, Gravity Forms etc. to create a contact form.

18. Custom favicon
You can also add custom favicon that will give professional look to your website. This favicon differentiate your website from the other websites.
![]()
To add custom favicon to your website, simply upload or select a file.
19. Tracking Code
![]()
You can generate detailed statistics about the website’s traffic and traffic sources with the help of this section. To see what’s happening on your site, simply insert the tracking code in Tracking code section and save the changes.
20. Footer text

You can add any text to the footer by adding text in Footer Text section. You’ll see the result like below screenshot:

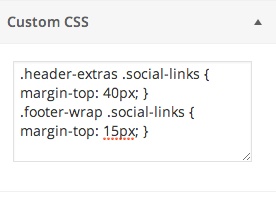
21. Custom CSS
If you’ve some knowledge about CSS then you can add custom CSS to change the styling where you want to.

22. Widget Footer
You can add any type of widget to the footer to take complete control of the footer.

To add a widget to your footer simply click on + Add a Widget button and add the widget you want to add in the footer section.
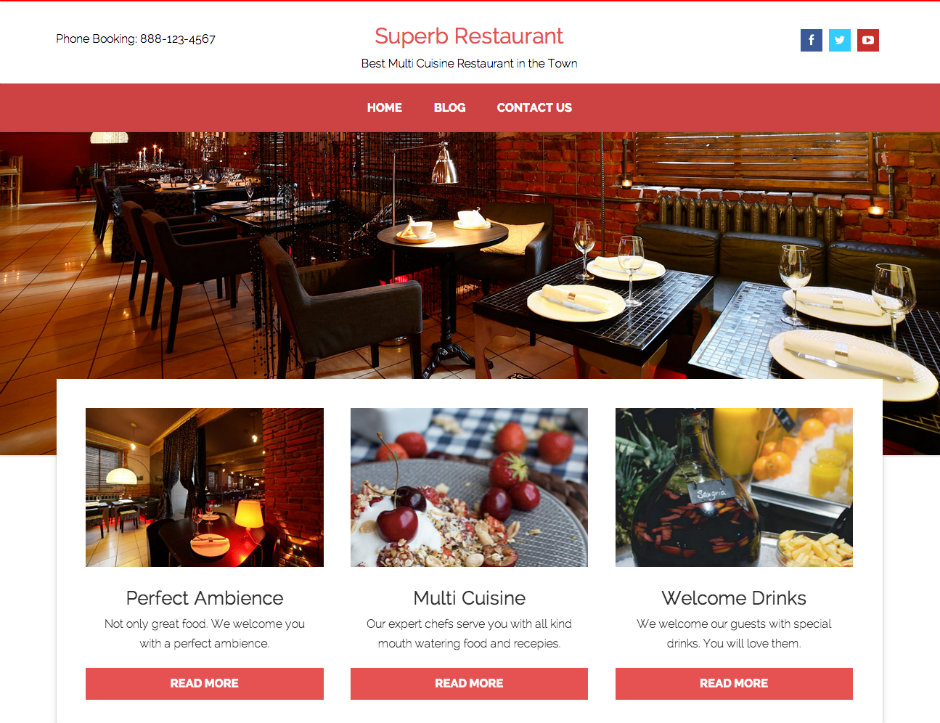
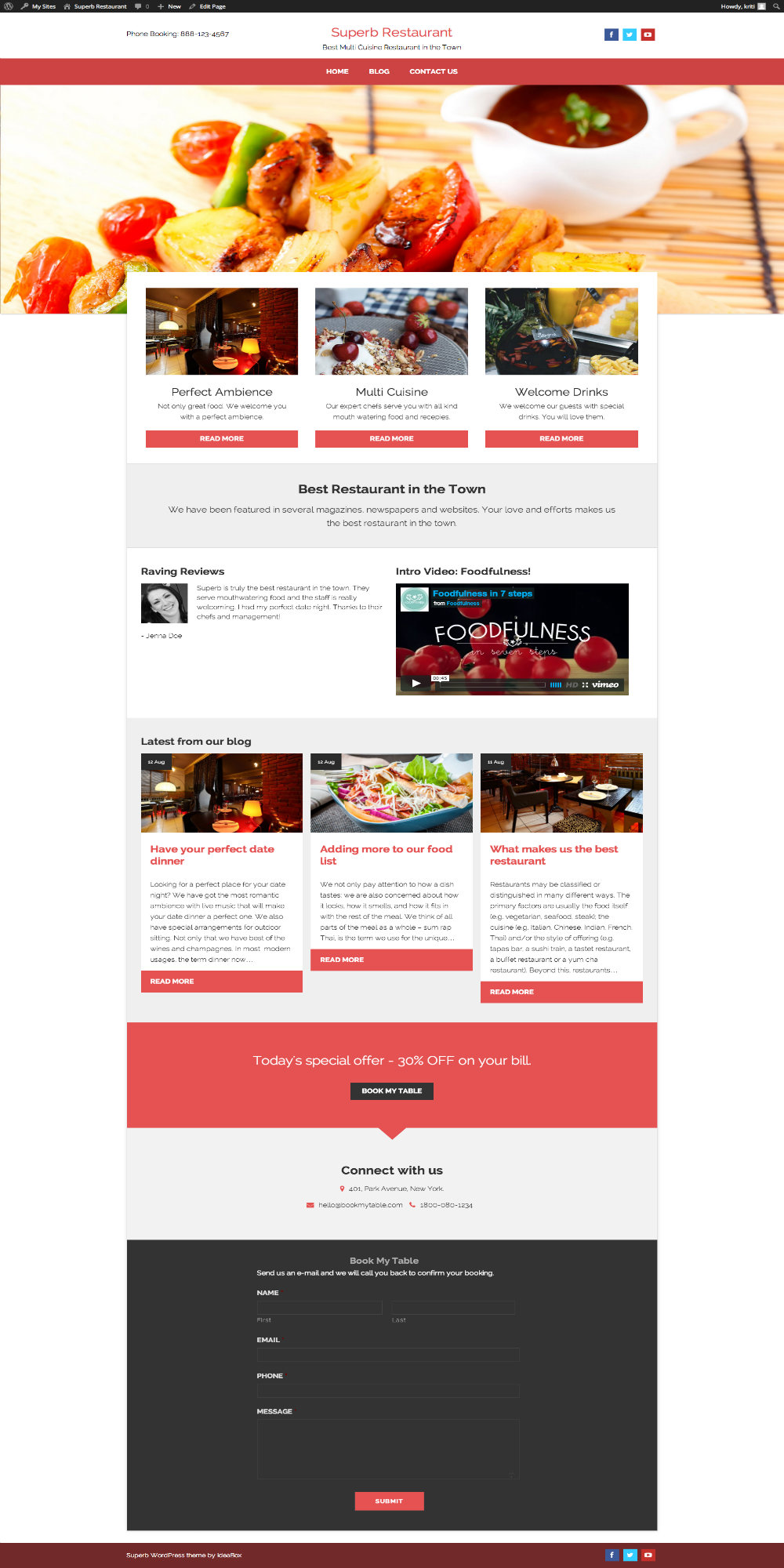
After customize complete theme click on Save and Publish button at the top of sidebar panel. Now Superb Theme is completely set on your website. After the customization of theme, your website will look like below screenshot:

If you’ve any queries related to the above guide then feel free to ask via our support forum or you can ask in the comment section below.
Durand Robinson says:
I can’t seem to turn on and off the comments features on pages and posts. Where does that happen. (usually it’s in the wysiwyg for posting.) Doesn’t show up in mine.
Puneet says:
Hello Durand,
Look for “screen options” in top right the WP admin post editor. Now click on “Discussions” and you will see a metabox below the text editor. Here you can enable/disable the comments.