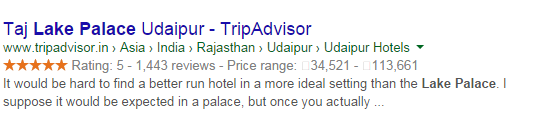
In our previous post, we’ve covered the concept and benefits of Schema.org markup. In this competitive online environment, these rich snippets are proven to be a great way to increase the conversion rates and traffic on your website.
Also check : Free SEO optimized WordPress theme with structured microdata
In this article, we’ll show you how to add schema.org markup or rich snippets on your website using a WordPress plugin.
All in one Schema.org Rich Snippets allows you to add structured data to your WordPress site. The plugin includes Item reviews, recipe, product, event and people snippet types.
The plugin automatically insert schema microdata into your post, which Google can convert into rich snippets.
Feature of All in One Schema.org Rich snippets
- Quick and easy to install and configure.
- Fast free support from the developers.
- Support for common schema include event, item review, product, person etc.
How to Add Schema.org Markup ?
Al in one Schema.org Rich Snippets is very easy to use and configure plugin.
Step 1: Install the plugin
You can download the plugin from WordPress plugin repository. Install and activate the plugin on your WordPress website.
Also read: How to Install a WordPress Plugin
Once you’ve installed and activated the plugin, you will see new option in your WordPress Admin area like below screenshot:
Step 2: Configure the plugin
Click on Rich Snippets option in your WordPress admin area. Once you’ve clicked on Rich Snippets you’ll see the result like below screenshots:
In the left side of the plugin dashboard you’ll see different tabs having their own settings. We’ll discuss settings of each and every tab.
1. Configuration
The first tab is Configuration tab where the main settings of the plugin have to be done. Each Snippet type has its own unique fields which are specified by the Schema.org team. For an instance, “Event” rich snippet includes Event title, Event Location, Start Time and End time.
You can change the labels of rich snippets like instead of Event, you can make this title as Event Name. Once you’re done with the configuration of rich snippets, click on Update button.
2. Customization
Here you can change the look and feel of the rich snippet box. You can change the box background color, Title background color, Border color, Title color and Snippet text Color. There are unlimited color option. You can select any color from the color picker you want to add.
These rich snippets will be displayed at the bottom of the post they are assigned to, in a box with a list of relevant data. When you’ve made satisfactory changes in color, click on Update colors button.
Step 3: Configure Rich Snippet
To add the rich snippet to your post, click on Post >> Add New or you can also edit the existing one. You’ll see a brand new box at the bottom of the page which is labeled as Configure rich snippet like this:
Next there is a drop down menu which will ask you to Select what this post is about. If content of your current post matches with any of the snippet then select the snippet from the drop down else leave it blank.
Once you select the appropriate snippet type, a list of custom field will emerge like below screenshot:

These fields are different for each snippet. For example, Item Review snippet will only ask Reviewer name, Item to be reviewed and star ratings whereas in Recipes snippet will ask recipe name, time required and recipe photo.
This information allow your post to be shown from the rich snippet at the bottom of your page. The data in rich snippet will displayed in box which is customized by the style options set by you.
When you click on Publish button, the snippet is placed at the bottom of your post with correct markup needed to highlight the post in Google and other search engines. You’ll see the final result like below screenshot:
All in one Schema.org Rich Snippets is clean, quick and easy plugin that adds rich snippets on your website. If you’ve got any queries, feel free to ask.