Garnish is a sweet and sassy feminine WordPress theme. It is perfect to start blogging and starting your own business about whatever that interests you.
This WordPress theme is the perfect start to your next girly website. The theme has been designed to be completely responsive and displayed on all kind of devices.
Some of the important features of Garnish are:
- Color scheme builder
- WooCommerce ready
- 600+ Google fonts
- Live preview & customization
- Soliloquy slider plugin
You can see full feature list of Garnish from here.
Installing Garnish Theme
First you need to purchase Garnish theme. After purchasing the theme upload the .zip file and install the theme. For more details check out our previous post on how to install theme on WordPress.
When you install the theme, it is loaded with the sample content and your site exactly looks like a Demo site. Activate the theme.
Setting a Static Front Page
Garnish uses Static Front page option for displaying the content and widgets of home page of your site.
- Go to Pages >> Add New. Create “Home” Page and publish it.
- Create another page “Blog” and publish it.
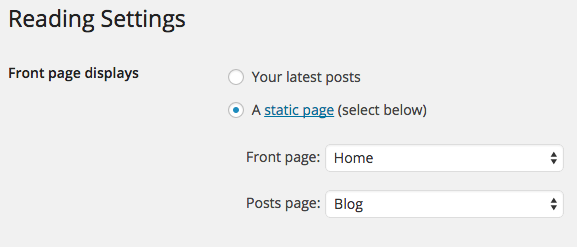
- Go to Settings >> Reading panel.
- Set Front page displays to a static page.
- Select Home front page and Blog as posts page and save the changes.

Customizing Garnish theme
Once you setup the static front page, you can use Theme Customizer to update content and styling easily.
Garnish comes with unique live customization feature which makes it easy to setup the content.
Setting up Site title, tagline and Header image
Enter the title and tagline of site that suits your business identity or add logo of your business in Header image section.
Setting up Theme layout and Background Settings
Garnish has two layout options: Boxed and Full Width. Select the layout that perfectly suits your website. There is also an option to set background image or color with Boxed layout.
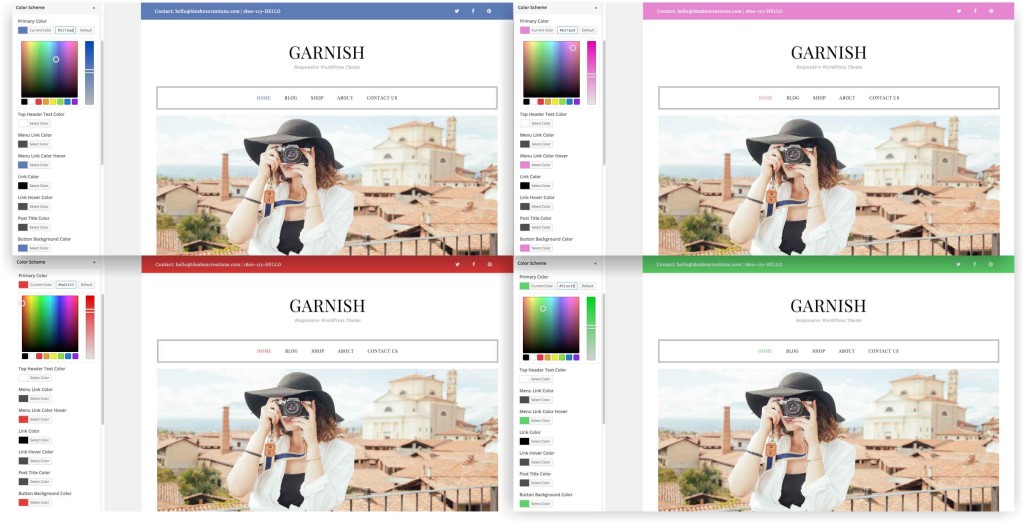
Setting up Color Scheme

Garnish comes with unlimited color options. Select any color from color picker that suits your business identity.
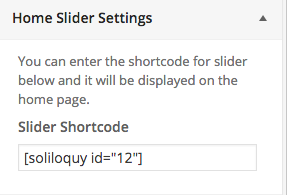
Setting up Home Slider

- Install and activate the Soliloquy slider plugin.
- Create a slider with the help of this plugin.
- Go to theme customizer and enter the slider shortcode under Home Slider settings.
Setting up Home Featured Settings
- Select the image and add link to image.
- Enter the title and description of the product.
Garnish allows you to add maximum 3 home featured area to showcase your services and products.
Setting up Footer widget and Footer text
Garnish has three column Footer Widget section where you can add recent comments, about section and many more.
Enter the copyright text in the Footer text section.
Setting up Featured Products
- Install and activate the WooCommerce plugin.
- Install all the WooCommerce pages.
- Now go to theme customizer and enter the title, number of products and product category (optional).
Setting up Featured Posts
- Enter the section title.
- Enter the number of featured posts to be displayed on the home page.
- You can also display posts category wise (optional).
Once you’re done click on Save and Publish Button.
If you’ve got any queries related to theme or above article, feel free to ask via our support forum or comment section below.
